職業柄なのか、気にしてるワードだから目に付くのか、最近UXって文字を良く目にします。
とは言え、自社内で使う自社のためのシステム担当(情報システム部門とかIT部門ってトコですね)なので、思想も技術も鎖国状態で、受け身では世の中の情報に触れる機会がございませぬ。
そんなところに、いつも読んでるUX MILKさんがイベント開催する、しかも関東じゃなく神戸!
飛びついて行って参りました(^^)
イベントページ
→ https://uxmilk.connpass.com/event/132614/
UXとは、ユーザーが得る経験
知らないことはWikipedia先生に聞いてみましょう。
ユーザーエクスペリエンス(英: user experience)とは、人工物(製品、システム、サービスなど)の利用を通じてユーザーが得る経験である。しばしば「UX」と略される[1]。「ユーザー経験」「ユーザー体験」などと訳される。
よいユーザーエクスペリエンスを達成するために、ユーザビリティ工学、インタラクションデザイン、ユーザー中心設計 (UCD) あるいは人間中心設計 (HCD) などが実践される。
正直UXはよく分かってませんが、UX関連で気になった記事を2つご紹介。
1つ目は、UXMILKの編集長である三瓶さんの記事。
UXデザインではユーザー体験を考慮して設計することで、人に行動を促してそれが価値提供となることが面白いと感じたことを思い出しました。
Webサイトとかシステムは
「使う側目線で作らないと意味ないし( ・`д・´)」
で思考停止するんじゃなく、
気持ち良いか、無意識に期待する操作に誘導できるか
まで踏み込んで、初めて価値提供になるので「そこまで考えましょうよ」って先回りのススメなのでは、と思ってます。
2つ目は、愛読書ならぬ愛読サイトの情シスNaviさんの記事。
結果的に観戦チケット購入ができないことはないので、”良”なのかもしれないが、”優”という印象はない。
(略)
これらのようなチリツモが操作時間を延ばし、”待合室”の渋滞にも影響していると言えるであろう。
4,371,464,160円を上限とする今回の入札で、一体いくらで落札したのかは分からないが、初期のテストでもう少しUI/UXの洗い出しができる時間も費用もあったと思われることが残念でならない。
出典:オリンピック観戦チケット販売に見る社内システム(https://josys-navi.hiblead.co.jp/in-house-system-seen-in-olympic-ticket-sales)
「紆余曲折があっても、やりたいことが最終的にできたらいいじゃない」は違うよ、そうじゃないよね、とのお話。まさにそう。
最後に触れられていた、「他人のトラブルは自分の教訓」は耳が痛い(>_<)
UXが気になるのは出来てないから
私は冒頭に書いた通り、自社で使うシステムの企画/構築/保守をやってます。あ、でもプログラムは組めませんよ。
なので、皆さんがシステム作ってる人、と聞いて想像する感じではありません。
社内のどこかの部署だったり、トップダウンだったりから「こんなん作って」と言われる
▼
言われたことを整理して、ちょっと肉付けして目に見える書き物にする
▼
頼んだ人に「こんな感じですかね」と見せて、「そうね」と言われるまで練る
(数回のラリー。たまにドツボにはまる)
▼
OKもらったら、開発会社に「こんなん作って」と発注する
▼
出来上がったブツを「頼んだ通りに出来てるかな」と確認
▼
違ってたら直して、と付き返すし、良かったらお代を払う
▼
頼んだ人に「できたよー」と見せて、社内で使い始める
なーんてコトをする係です。
ハッキリ言ってチマタでよく聞くような、IT技術とは無縁です。だって作りませんからね(^_^;)
やり取りする言葉は「プログラム言語」じゃなく、今ココに書いてるのと同じ、ただの「日本語」です。
整理する「こんなん」も技術的な要素は無くて、あくまで「こんな振る舞いをしてね」ってざっくりした動きや処理結果に関するコトばかり。
ある意味
「システムの中身なんてブラックボックスで知らなくても、期待する通り動けば良いんですよ」
って割り切ってると思ってもらえれば、立ち位置は想像しやすいかと。
ただ、そうは言っても、実際にはそこまでドライじゃないですよ。
動いてからは、
・問題発生時に原因を探らないといけない
・使ってる人から質問受けた時に、中身は全然分かんないです、とは言えない
・こんなこと出来るか?と聞かれた時に、ちょっといじりゃあ出来るのか否か、位の回答をしないといけない
ってあたりの理由で、後付で「どんな風に作ったのかなー」と理解はしてます。
ただ、時間軸としては、確認する時なので出来上がって渡された「後」なのです。
お話した通り、作る時に細かく指定してる訳じゃないので、特に技術的なことは「よしなに」してちょうだい、です。
見えないところは、まあこれでも大丈夫です。見えないんだから(^_^;)
よほど遅いとか「見える問題」になって表に出て来ない限りは誰も何も言いません。
困るのが見えるところ。
画面とか、操作感ですね。
作った側が言っちゃあいかんのでしょうけど、担当してるシステムは使い勝手も見栄えも良くはない。
原因はお分かりかと思います。
その辺を考えるのも含めて「丸投げ」なのです。
だから、出来上がったものが気に入らなくても、文句が言えない。
だって「こんなん作って」の中に、そんな要素は1mmも入ってないですからね。
発注元が画面設計や遷移とか「使い勝手に関わるところ」は基本お任せ。
どんなモノが出てくるかは、作る側次第。
一方作る側は、良くある親会社−子会社の関係でこっち(親会社)を向いた仕事ばかりなので、世間の荒波に揉まれていない。
なので、発注元と同じく閉じちゃってる世界。
しかも、発注元がコストカット!コストカット!しか言わないもんだから、使い勝手の検討に時間を割けない。
(あまり割こうとしてる話は聞かないですが)
結果として「誰も考えない」まま完成するんです。
でも、単純に駄目でしょ。
どこの誰が担当するかはさておき、UXを意識するプロセスが「無い」ってのはお話にならないでしょヽ(`Д´)ノ
そんなことを思って、デザインとかに興味を持ってさまよってたら、UX MILKさんの記事に出会いました。
乾いたスポンジが水を吸い込むように…って比喩ありますけど、まさにこれでした。
どの記事見ても、
あーこんなんやったことない(ノД`)
と毎日驚愕。
そりゃ使い勝手悪いわ。
必然、って感じですね。
今どき使う方も目が肥えてますからね。
パソコンが家にもなかった頃なら、比較対象が無くて良かったんでしょうけど、今はGoogleとかAmazonとか、直感的に最小限の判断でゴールにたどり着けるシステムばかり。
いきなり変えるのは難しいですが、せめて「こんなん作って」と頼む時点で、UXが考慮できてたらなあ、との思いがあり、世の中の流れに触れないといかんなあー、と参加しました。
神戸のUX JAM開催は2回目
ど平日、それも月曜の夕方開催。
会社を定時ダッシュしてもあまり余裕がありません。
普段田舎に居ると、コワーキングスペースの小綺麗さに全然慣れませんね。
いつも通り雰囲気に飲まれて行きます(^_^;)


定刻になってイベントが始まると、荷物置き場とか飲み物とか案内してたお姉さんが司会進行。
ああ、もうねえ、声萌え(〃∇〃)
まだ本編始まる前だけども、満足感と幸福感。
今日のイベントは、歓談タイムとLT(ライトニングトーク)が交互に出てきます。LTは短い時間でのプレゼン、と言えば分かりやすいでしょうか、

さあ、困りましたよ。
座学のセミナーには無い、フリートークのお時間。人生で一番苦手な逃げ出したい時間です。
そうは言っても、デブで丸坊主のおっさんが黙って立って汗かいてるだけだと怖がられてしまいます。
どうにかこうにか目を泳がせながら、近くの人とお話してみます。
一回目に続いての参加、更には一回目の参加後に自らLTの登壇者として名乗りを挙げた方も居て、需要があるジャンルなんだなあ、と実感。
東京ではやってるけど、関西ではなかなか無いってこともあるみたい。
わたしゃ何屋なんでしょ
ようやくお話できたお隣の方は、前回に続いての参加。
本編の内容だけじゃなくコスパが良いんですよ(⌒∇⌒)、とのこと。
確かに缶だけど飲み物は飲み放題だし、お菓子もたくさんあるので、まあそうかなあ、と思ってたら、一回目のLTが終わった位にピザ登場。
宅配のやつなので生地がしっかりしてて、お腹が減る時間帯的には有り難い(^q^)
さて、司会してる声萌えのお姉さん(もういいか∠( ゚д゚)/)が、今日はどんな方が参加してますかねー?とのフリで挙手することに。
選択肢は次の4つ。
デザイナーの人ー
エンジニアの人ー
ディレクターの人ー
マーケターの人ー
んん?
企業の情シスで社内システム担当してる人ってどれに入るんや?と悩んで、システムエンジニアだから、エンジニアだ、と控え目に手を挙げてみました。
この質問だけでも、何だか閉じた世界に居るなあーって感じました。
ライトニングトーク
さて、スクリーン真正面にに陣取りましたよ。

持ち込んだiPad Proを台に置いて、描く気満々で構えましたが…
5分のプレゼンって、
描けんよ¯\_(・∀・)_/¯
先日参加したH1法話グランプリも、かなりアタフタとは言え1人10分。今日はその半分Σ(゚Д゚)
(関連記事)→2019/06/02 H1法話グランプリに行ってきました!
しかも、登壇者も時間が短いのを分かってるので、そもそも話が凝縮されてます。
時間が無いのと緊張で喋り口も速くなります。
おまけに、投影されるスライドの中身が構造化されてたりしていて、要約するスキがありません。
探せばその”スキ”があるのかも知れないですが、あの短時間では無理でした。
無理でした、ってことは、スケッチノートがスカスカなのですよ(T_T)
良いんです。
描けた時も描けなかった時も、人様に見てもらえるように晒すんです。
いよいよ登壇者の皆さんのLTです(^▽^)/

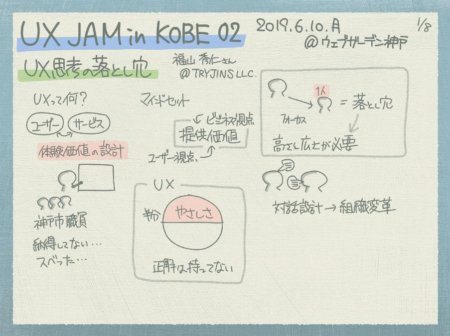
UX思考の落とし穴
拾えたキーワードは「体験価値の設計」。
UXって日本語で言うと何?って難しいですが、そうなんですよね。
見栄えがどう、って狭い話じゃなくて、「どう使われるか/どう使わせるか」を先回りして考えることなんですよね。
その観点で「半分はやさしさ」はしっくり来ました。(あれ?もう半分って何だったっけ?聞き逃した(ノ∀`))
漠然と作ると誰の欲求も満たさないので、チマタでよく聞く「誰か」=「ペルソナ」を設定して、その人が満足するように作りましょう、と聞くことが多いです。
でも、言われてたように、そこが「落とし穴」になっちゃうこともあるので、「高さ」と「広さ」が必要なのですね。
ううむ、難しい(ー_ー;)

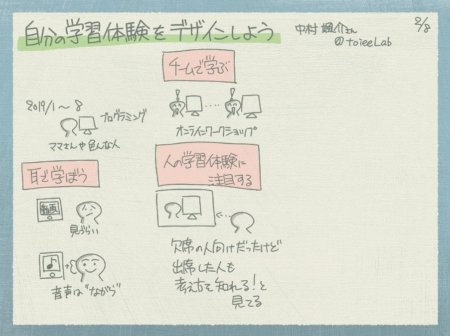
自分の学習体験をデザインしよう
プログラミングを教えられた経験から、良かった事例をお話されました。
動画は「目」と「耳」が拘束されるので、確かに「学ぶ側の気合いや熱量」に随分左右されますね。
唯一やってる運動がウォーキングなので、「ながら」のお供にできる重要性はめっちゃ分かります。
私がやってるスケッチノートは、ざっくり理解するための時間短縮 や つまみ食い・味見 をしてもらえたら、と思ってます。
ちょっと方向性が違いますが、「動画を補完」する観点では同じですかね。
授業の録画、は以前に似た体験をしたことがあります。
所属していた吹奏楽団で、練習に来られなかった人向けに、と練習場所で録音した音源を共有したところ、欠席した人はもちろん、出席してその場に居た人も復習として活用されて嬉しい誤算でした。

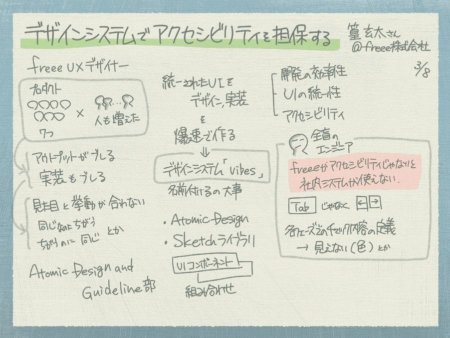
デザインシステムでアクセスビリティを担保する
嫁さんも使わせてもらってる会計アプリのfreee。
知ってるソフトの会社の方のお話だと、何かテンション上がりますね。
公式サイトはこちら
→ https://www.freee.co.jp/
製品である「プロダクト」と、作り手である「開発者」の両方が増えたことにより発生した問題。
「画面の見た目」と「実際の動き」が合わない。
こう動くだろう、と操作した時の動きが画面によって違う。
つまり、
「2つの画面で見た目は同じ」なのに、「動きはそれぞれで違う」
とか
「2つの画面の見た目は違う」のに、「動きはどちらも同じ」
使う側としては混乱します。
画面ごとのマニュアルを細かく読み込む人なんて居ませんから、大体使ってみて「ああ、こうだな」と”慣れ”を積み重ねて行くのに、その慣れから推測した”予想”を裏切られると、すごい違和感があってストレス感じますよね。
それを解消するために、統一する仕組み・部署を作ったそうです。
技術的なお話も濃かったですが、私の印象に残ったのは最後にお話されたアクセシビリティ。
freeeに全盲のエンジニアが居て、社内の精算にfreeeを使ってるとのこと。
と、言うことは、
「freeeがアクセシビリティじゃないと、社内システムが使えない」
ってことになるんです。
前半で長々と、社内で使うシステムの担当をしてる、とお話ししましたが、どこかで
「外販してない=会社の利益を生むわけじゃないし」
「ユーザーって言っても、同じ社内の人だしなあ」
って意識がありました。
でも、社内システムだからと言って、使いにくくても良いって訳じゃないですよね。
実に当たり前、いまさら何を、ってレベルの話ですが、今まで考えたことのない気付きでした。
歓談タイムで、社内の開発プロセスでUXを意識するフェーズが無いんです、とお話しすると
「社内システムって多くの人が使うんだから、1分でも短縮出来たら全体としてはものすごい効果が出ますよね」
「そこを積み上げていくのは大事じゃないですか」
とこれも、実に当然なお話。
「要件を満たして動けば十分」がベースにあると、アクセシビリティやUXは「余分なこと」「作業の上乗せ」って感覚になってしまっています。
でも、凹の欠けた部分を埋めてロにするための必要な作業なのですよね。

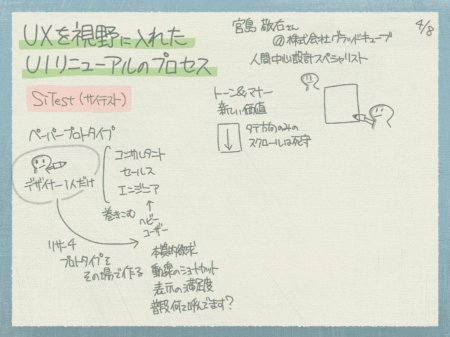
UXを視野に入れたUIリニューアルのプロセス
WEBサイトを訪れた人の動線を解析・分析するツール群を提供する、「SiTest(サイテスト)」をリニューアルされたお話です。
どんなものかはキーワードは聞いたことがあるものの、説明できないので公式サイトをご覧ください。
→ https://sitest.jp/
何がすごいって、このリニューアルを取り仕切ったデザイナーがこの方一人だけ。
実際に使ってるユーザーさんへの調査が出来ないから、社内で実務に使ってるヘビーユーザーたちを相手に進めたとのことです。
かなりスライドやお話からの情報量が多くて、ほとんど描けていませんが(^^;)
「意見要望を聞いて作ってみたけど、現物見せたら”思ってたんと違う”と差し戻される」
を防止するために、ペーパープロトタイプ、つまりは
「紙に描いて→見せて→合意する」
プロセスにしたとのことです。
これは私も体験ありますが、ユーザーにお話聞いた時点では、100%くみ取ったとしても“ユーザーの中でも”要望が纏まってないんですよね。
で、実際に目に見えるモノが出てくると、”ああじゃない”、”こうじゃない”って言いたくなる。
それは
「出来たモノ」に対するコメント
であるのと同時に、
「出来たモノの元になった”自分の要望”」に対するコメント
なのですよね。
ただし、ここで自分の要望がズレてた( ゚Д゚)…って気付いたとしても、人はそうそう認めません。
そうなると、そこから「言った言わないの水掛け論」になって泥沼…の沼によく引きずり込まれます。
その沼はさておき、この展開だと「手戻り」になってしまって、誰もHappyにはなりません。
これを防止するために、お話を聞いた時点で「可視化」して「見えるモノ」で会話しよう、ってことですね。
私がグラレコ始めたのも、まさにココがきっかけなので、ウンウンと頷きながら聞いてました。
(関連記事)→グラフィックファシリテーション/グラフィックレコーディング その1
ポイントで挙げられてた中で、一番「ああー、実体験から出たやつやなあ」と思ったのが、”普段何て呼んでます?”の質問。
項目や機能など、システム屋が付けるお名前はどうも評判がよろしくないようで、使ってる皆さんは違う名前で呼んでることもあります。
実感として、使う側が自然発生的に呼んでる名前って、直感的にスッと理解できるものが多いです。
一番あるのがシステム名。〇〇管理システム、ってセンスのかけらも無い名前が多いのですが、結構呼び変えてくれます。
さすがにそのまま公式採用できないものもありますが、ニックネーム的に呼ぶことはちょくちょくありますね。
耳タコな話ですが、上流工程で作り込む・押さえ込むって重要性を再認識したお話でした。

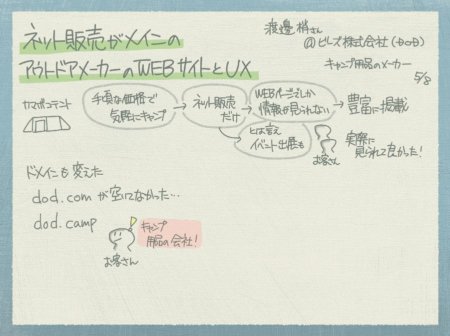
ネット販売がメインのアウトドアメーカーのWEBサイトとUX
ネット販売専門でキャンプ用品を売ってるメーカーさんです。
→ https://www.dod.camp/
全くのインドア派なので、このまま生きてたら接することは無かったであろう(^^;)メーカーさん。
ネット販売だけ
=WEBサイトしかお客さんとの接点がない
=UXが生命線
ってことですね。
確かに、実店舗「も」ネット販売「も」ってメーカーとは違って当然。
当然な話ではあるのですが、自社が力点を置くべき点・差別化すべき点、を見誤ることなく分析して実行されたのだと思います。
ドメインの話も面白かったです。
まずは王道の「.com」を取ろうとしたけど、空いてなくて「.camp」になった。
初めて見たので調べてみました。直球ですね(^^)
2014年に新たに誕生した「キャンプ」を表す新gTLDです。 イベント運営業者・キャンプ好きの方のサイトなど「キャンプ」に関する様々な場面で活用いただけます。
出典:お名前.com( https://www.onamae.com/service/domain/camp/ )
ちなみに、うちのサイトの「.space」は単純にイメージです。
宇宙って壮大だわー(⌒∇⌒)
あまり見かけたこと無いわー(⌒∇⌒)
だけです。
でも、怪我の功名とは言え、アドレス見ただけで「キャンプ関連」って分かるのは面白いですね。

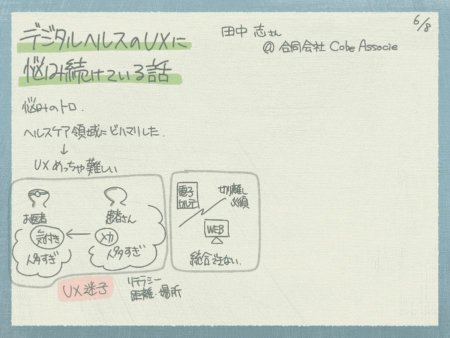
デジタルヘルスのUXに悩み続けている話
てっきり医療系の会社の人かと思ってて、帰ってから会社のホームページ見たら違いました。
サービス内容
基本、代表・田中ができることなら何でもやります。田中商店だと思ってください。
出典:Cobe Associe サービス内容( https://www.cobe-associe.org/service )
身長高くてラフな格好で、めっちゃ声が通って(でもダミ声ではない)、不思議な人だなあ( ゚Д゚)と。
しかも、途中でプロジェクタに投影できなくなるハプニングも、お知り合い?の方がノートパソコン持ち上げたら、そのままプレゼンを続けて終了。
もちろん用意したスライドはほぼ見えなかったのですが、田中商店ってサイトで宣言しちゃう肝っ玉の大きさを感じました。
何かこの人なら、何とかしてくれそう、って「人間力」、知識じゃなく「知恵」を貸してくれそう、な感じ。
冒頭に「悩みの吐露です」と言い切られてて、それも好感度アップ。
投影のトラブルで、実質プレゼンが半分位だったのですが、抱えられてる医療関係での問題点は共感。
それをとらえた「UX迷子」は直感で伝わるキーワードを持ってくるなあ、と唸りました。
医者・患者双方で人が多過ぎってことは、
システムやアプリを「使う」「操作する」ってことももちろん、その手前の「画面を開く」、むしろもっと手前の「画面を開くためにスマホやタブレットを手にする」って動作ですら非日常な方が居るってことを想定しないといけません。
私がやってる会社の社内システムの比じゃないですね。
ただ、医者不足、高齢者爆増、居住地点在、を考えるとITの活用は避けられず、皆で悩む、もがくしかないのかも知れません。

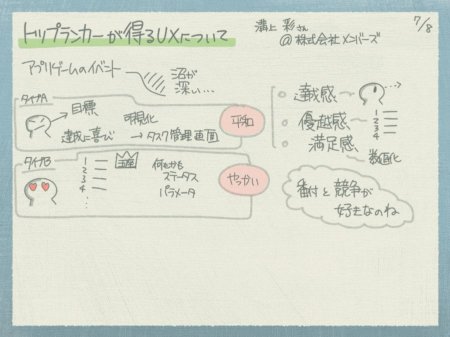
トップランカーが得るUXについて
そろそろ終盤にきて頭が疲れて来た頃に、斬新な切り口で目が覚めましたΣ( ̄□ ̄|||)
お題目のトップランカーは、「アプリゲームで先頭を走る方」のことでした。
私自身はゲームしないのですが、「課金してもらってナンボ」の世界と聞くので、ゲームの内容と同じくらい画面の作りは重要、だからUXを常に追求しないといけないのですね。
お話されていたタイプAとBに二分されるのかは分かりませんが、この2つの皆さんで大半を占めるのは何となく直感で分かります。
その”お得意様”が求める=くすぐられるポイントを把握して、ユーザー満足度を上げる。
題材はアプリゲームですが、どのアプリやシステムにも共通する普遍的な王道ですね。
すごく聞きやすくて頭に入ってくるプレゼンで、最後の「番付と競争が好きなのね」のまとめは秀逸でした(≧▽≦)

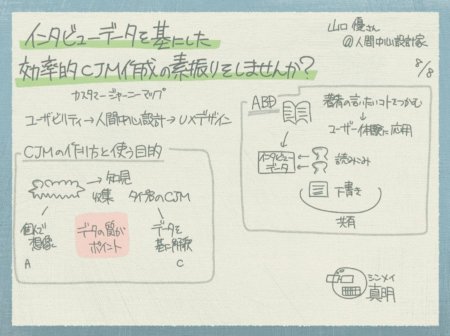
インタビューデータを基にした効率的CJM作成の素振りをしませんか?
CJMは、カスタマージャーニーマップ(Customer Journey Map)だそうです。
聞いたこと有るような無いような…だったので、調べてみました。
カスタマージャーニーマップとは、顧客(アプローチしたいターゲット)の体験プロセスを旅になぞらえ可視化するツールです。
商品サービスの購入やお問合せなど、最終的なゴールを設定し、そこに至るまでの各心理段階・時間軸に合わせて揺れ動く顧客の感情、アプローチする方法や媒体、提供するコンテンツ、KPI(目標値)などを設計し、マップ状に整理します。
出典:カスタマージャーニーマップの書き出し例( https://www.kikakulabo.com/cjm-sample1/ )
敢えて上手く行かない点に着目した記事もあったので、引用します。更に理解が深まるでしょうか。
特に私たちがCJで気になるのは、多くが「Yes」の反応を示したユーザー中心の遷移しか描けていない点です。データに基づくわけではなく、参加者の実感値に基づきながらその場で声の大きな人の意見に偏りがちなペルソナを念頭に置いて、ゴールにたどりつきやすいジャーニーを描いていないでしょうか?
出典:なぜカスタマージャーニーを描いても、うまく機能しないのか?( https://genesiscom.jp/why-cjm/ )
私が気になったのは、後半に登場した「ABD」です。
実際にやったことは無いものの、回りで実践してる人が多くてイベントを良く目にします。
- 一冊の本を一人で読み切るのは大変だから、細切れにして皆で分担して読みましょ。
- これで並列作業になるので、一人一人は自分の持ち分を読むだけで良くなります。
- で、最後に自分が読んだところを短時間のプレゼンで発表して共有することで、文字通り知識を合本して1冊分のインプットを得ましょう。
- しかも、他者の気付き事項も得られるので、自分で1冊読む以上のインプットが得られます。
ってことだと思ってます。(やったことないのに合ってるかしら(^^;))
このABDの「著者の言いたいことを掴む」進め方が、CJMの「ユーザー体験を設計する」に役立つのでは?との提案。
なるほど、「題材にする本」を「インタビューデータ」に置き換えれば、確かに並列作業で読み込む方が理解の広がりが大きい気がします。
視野を広げて、「あ!あれが使えるんじゃないかな」と考える柔軟性、大事にしたいと思いました。

最後に、ずっと会場の様子を撮影されてた、UXMILK編集長の三瓶さんのお話で印象に残ったこと。
・今日来た人みんなにLTをやってほしい。話す方が勉強になるから。
・話す人は「この5分のため」に長い時間を掛けて内容を練ることになるし。
・次回は9月開催なので、ぜひご参加を。
確かに。
案外「頭の中にある」ことを「伝える」のは難しい。
1時間とか長時間の講演はもちろん難しいけど、だからと言って短期決戦の5分が簡単な訳じゃなく、むしろメッセージを凝縮しないといけないのである意味、長時間より難しいかも。
その鍛錬のためにも、良い機会になるのですね。
月並みな表現ですが、やはり会社の外に出ると刺激受けますね\(^o^)/
 Copyright secured by Digiprove © 2019
Copyright secured by Digiprove © 2019


