今回読んだのは
平本久美子著、よしだゆうこ漫画
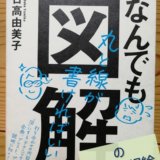
「デザイナーじゃないのに!」
です。
著者だけじゃなく漫画、とある通り「マンガ」でございます。
最近色んなジャンルで「マンガで分かる」的な本が増えてますが、デザイン系でマンガって珍しいですね。
そもそも扱う対象が文字で説明し難いものですからね。表現しやすいのかも知れません。
さて、今回もまずは絵です。


読み終わった時に浮かんだフレーズです。
私がやってるグラレコも、この本の題材になっているデザインも、「正解や不正解は無い」んです。
「好み」とか「大勢にウケる」とかは有っても、合ってる・間違ってるの概念では無いのです。
ただ、そうは言っても多くの人が見た時に
違和感が無い
好意的に感じる
ツボ、のようなものはあるんです。
ココを押さえておけば、間違いない的な。
そんなツボをマンガで自然に伝えてくれる本です。

ある意味、タイトルの「デザイナーじゃないのに!」に対する答えに感じました。
本編で「デザイナーじゃないのに!」と叫んでいるのは、無茶振りされての怒りなのでちょっと違いますが、
デザイナーじゃないのに、デザインする必要があるのは何故だろう
と考えた時の答えがこの一言だと思います。
人間でも、モノでも、お店でも、初対面・初見では中身の良さなんて分かりません。
じゃあ、どうやって選ぶのよ、となれば
見た目
ですよね。
人間見た目じゃない、と言ったって、
与えられた情報が見た目だけなら、
そりゃ見た目でまずは選ぶでしょ、
と、自然なことです。
本編でも有りましたが、目にした時に
プロが作ったのか
素人が作ったのか
なんてことは気にしませんよね。
目の前にあるモノを見て
自分がどう感じたか
ただそれだけです。
門前払いされないように気をつけましょう(^◇^;)

冒頭に書いた「王道」に通じる点ですね。
細かいところは個人の趣味で変わってくるでしょうけど、
こっちよりはこっちでしょ
と、好まれるポイントは大体の人で共通してます。
そのポイントを外さずに守る、がココで言う基礎、7割の部分ですね。
この本読んでたら、ルールブックなんて無くても、自然に「そうよねそうよね」と言いながら基礎が身につきます。

ココはデザイン、と言うよりグラレコのお話として身にしみました。
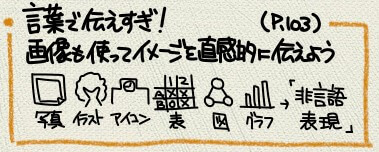
ついつい、文字で情報量を増やそうと思っちゃうんですよね。
情報量を増やそうとする心意気は良いのですが、「文字頼み」なのが問題なのです。
直感的に伝わるものは何でも使いましょうよ。
もし不安だったら、ほんの少しの文字で説明を足そう、くらいに思ってみては。

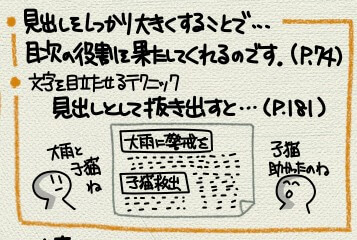
最近のグラレコやる時のテーマと言うか、課題に感じていることが「見出し」なので、ココはうなりながら読みました。
詳細の内容から抜き出して、見出しを作る。
↓
その見出しを大きく書くと、全体の目次になる。
この関係性が出来ていると、全体が一本筋の通った理解しやすいものになりますね。
新聞がまさにそうです。
見出しを上から順に拾えば、昨日有ったことがザッと分かる。
↓
気になった見出しの本文を読めば、詳しいことが分かる。
あー、この違和感のない俯瞰←→詳細の倍率切り替えが確実に出来たらなあ…といつも思います。

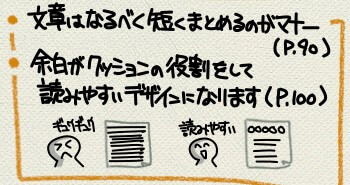
文章が長くなりがちな私にとっては、ここも1セットの話だなあ、と思って読みました。
短くまとめられないと、余白が確保できない。
そうすると、クッションが無くなって読みにくい(TT)
短くまとめられると、余白が確保できる。
そうすると、クッションが出来て読みやすい(^^)
分かっちゃあいるけど、情報量が多い方が丁寧・詳しいと思っちゃうのですよねえ。

ココは本当に実感してます。
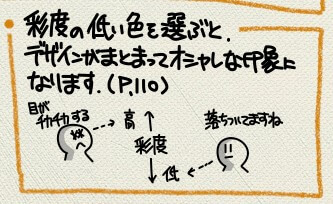
ひと昔前のパワーポイントで用意されてる色って、ほんとにポスターカラーの原色のように、濃ゆい色をしてたのですよ。
それをそのまま赤!とか青!とか使うと、まあ目に痛い。
最近では中間色、グラデーションが付くような感じの色が初めから用意されてますが、それでもベタ塗りな感じがするので、私は透明度を上げて使うようにしてます。
そうすると、見た目が柔らかくなると言うか、主張しすぎないんですね。
見て!見て!私のデザインを!って感じが無くなります。

「みんな」に向けて作るとボヤけるので「誰か」を特定しましょう、はよく聞く話です。ペルソナ設定ですね。
ただ、色んなトコロで何度見聞きしてもピンと来ないんですよね、ペルソナって。
そんなところに飛び込んで来た、このフレーズ。
私にはこっちの表現の方がしっくり来ましたね。
シンプルな話なんですよね。
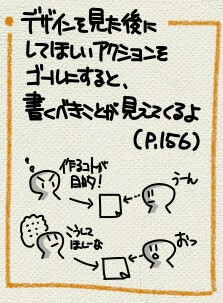
「アクションを起こして欲しい」から作る。
↓
じゃあ、その「起こして欲しいアクション」って何なのよ。
逆にそこが決まって無かったら、いくら小綺麗にスタイリッシュに作っても虚無になっちゃう。

ココだけ見ても何のことやら分からないですが、この本で一箇所だけ選べ、と言われたら、ココになっちゃいますね。
会社で資料作りが多いので、デザインの講座をいくつか受けたり、デザインに関する本も何冊か読みました。
特に本では、イケてない所を改善するbefore&afterみたいなのもありましたが、カタログや見本のようにたくさん例が載ってるだけで、分かったような気になる…気になるだけなんですよ。
いざ、自分で資料作りする時に、
うーん
と行き詰まった時に、パッと役立つ感じがしないのです。
そんな思いが有っただけに、このページ、と言うかこの本の構成は
そうそうそうそう(⌒∇⌒)
と思いましたね。
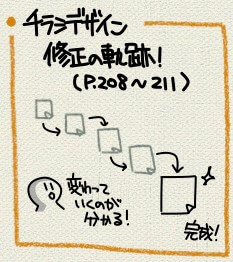
素人が作ったモッサリしたデザインが、一つずつ整えられていくんですよ。
その過程が、可視化されている。
「センス」って魔法で、何かよく分からんうちに整うんじゃなくて、
「王道」を1つずつ気をつけることで、確実に整う。
そんなことを追体験できて、一冊読めば自分のデザインが添削されたような感覚になります。
デザインの基礎本ってたくさんありますが、「基礎」と言いながらハードルが高い感じを受けます。
この本で一通りの「王道」を身に付けてから、マンガじゃないデザインの本を読めばスッと入ってくるかも知れませんよ(^○^)
ところで「王道」と言えば、この本のエピローグ。
読んだ方はお分かりかと思いますが、あの展開こそ「王道」・・・かと(^▽^)
「ベタ」と言っちゃうと、予想通りとか意外性が無い、ってネガティブな意味合いも出ちゃいますが、
期待通り
待ってました!
って要素もやっぱり大事。
デザイン自体を見せたいんじゃなくて、中身である「伝えたいコト」を伝える・見てもらうための手段なので、
違和感は無くしたい
し、見てもらえたなら
没入感を提供したい
ですね。
そんなことを最後の最後で考えさせてくれた本でした。
 Copyright secured by Digiprove © 2020
Copyright secured by Digiprove © 2020